With API testing, teams verify the proper functioning of backend and front-end services, detect potential issues early in the development cycle and minimize overall project risks. Many teams leverage Cypress for API testing. Cypress API tests allows modern development teams to comprehensively validate both front-end and back-end functionalities within a single framework and drive a cohesive testing strategy in their workflow.
😀 So let’s find out more about Cypress framework and REST API testing and what benefits it can bring into your workflow.
What is API testing?
API testing is utilized to confirm the functionality, performance, and security of application programming interfaces (APIs). Generally, APIs help provide communication and data exchange between diverse applications and services as well as allow them to interact and share information.
With testing the APIs, you can test various aspects of an API, including its endpoints, input/output data, error handling and so on to make sure that the API behaves as expected and meets the requirements of the apps/services relying on it.
What are the categories of API testing?
- Web APIs: With HTTP or HTTPS protocols, they are used for data exchange in a client-server architecture.
- REST APIs: Using HTTP methods like GET, POST, DELETE and PUT to perform operations on resources, they follow a set of architectural principles.
- GraphQL APIs: this type allows clients to request and get specific data they need and offers an efficient approach to data fetching.
- SOAP APIs: they use XML-based messages over protocols like HTTP, SMTP, or others for communication.
Why do teams choose Cypress for REST API testing?
Originally created to address the challenges and limitations of traditional end-to-end testing frameworks, Cypress Javascript frontend testing framework provides a developer-friendly approach, robust features, and seamless integration into the development workflow. Operating in the browser, it runs directly alongside your application and has more control over the browser and the ability to interact closely with the application.
Development and testing teams can easily install and set up it as well as simply add it as a dependency in the project or use it as a standalone tool. In addition to that, Cypress comes with a user-friendly interactive Test Runner that displays live test results, logs, and interactive debugging tools.
👉 Let’s go more in-depth into some of the reasons why teams opts for Cypress when conducting REST API testing:
- With Cypress, teams can seamlessly integrate both end-to-end (E2E), Component and testing the API within a single platform. This helps them maintain a consistent test automation strategy across different layers of their applications.
- Thanks to JavaScript-based syntax, teams can leverage existing JavaScript skills for both frontend (E2E) and backend testing as well as drive efficiency and code reusability.
- In terms of in-browser testing capabilities, teams can visually observe API interactions in real time, get immediate feedback and improve the debugging process.
- Cypress’s automatic waiting mechanism eliminates the need for explicit waits in API tests. Before executing commands, it waits for the app to be stabilized. This reduces flakiness and improves the tests reliability.
- With Cypress’s time-travel debugging feature, developers can inspect the state of API calls at different points during test execution. This ultimately makes the issues identification and resolution easier.
- With easy setup and configuration, teams can quickly adopt Cypress into their testing workflow without difficulties.
- With a rich set of comprehensive commands specifically designed for API testing, teams can cover a wide range of functionalities, from making HTTP requests to handling authentication, simplifying the process of creating effective API test scripts.
- Thanks to real-time reloads and dual-view features, teams can dynamically reload the API configuration or specifications during development as well as display simultaneous viewing of test execution and API interactions.
- Teams can combine API tests with frontend tests to cover end-to-end scenarios and make sure that interactions between the UI (user interface) and the API (application programming interface) are smooth.
To sum up, teams choose Cypress in API testing in terms of its seamless integration and the ability to simplify testing strategies across different layers of apps. Cypress’s JavaScript-based syntax, real-time in-browser testing, and unique features, such as time-travel debugging, offer a developer-friendly and efficient approach for testing, streamlining it.
What are the benefits of Cypress REST API Testing?
Here we are going to overview what key advantages testing with Cypress brings in the testing workflow:
- Real-Time Reloads. With Cypress features, you can automatically reload the application in real time and make appropriate changes to your test code if there is a need. This makes the development and debugging process highly efficient.
- Fast Execution. With Cypress fast test execution, you can minimize the common flakiness issues in end-to-end testing and provide reliable and quick feedback to developers.
- Debugging Capabilities. With Cypress, you can pause and inspect the state of your application at any point during the testing process and simplify the bug fixing process.
- Simplified Syntax. When it comes to writing tests, Cypress requires less boilerplate code compared to other testing frameworks. This speeds up the learning curve of developers with varying levels of testing experience.
- Built-in Assertions and Commands. With Cypress built-in assertions and commands features, you can make the process of writing and organizing tests easier.
- Parallel Execution. Thanks to Cypress, you can run tests in parallel. This speeds up the software testing process and improves efficiency, especially when running tests in a continuous integration or delivery pipeline.
- Test Data and Mocking. With Cypress, teams can manage test data, mock API responses and validate status code. It provides using fixtures to load test data from external files and creating custom Cypress commands to encapsulate API-related logic.
What are the challenges QA teams face in Cypress REST API testing?
Here we are going to overview some challenges the teams face when conducting Cypress API testing:
- Limited HTTP Method Support. In terms of focusing on e2e testing tailored for interacting with the UI, Cypress’s support for various HTTP methods and edge cases in API testing might be more limited compared to other API testing tools.
- Lack of Granular Request Control. When conducting API testing, you need precise control over HTTP requests, including headers, query parameters, etc. Primarily designed for UI interactions, Cypress might not provide the same level of granularity and control.
- Data-Driven Testing Challenges. Compared to other tools specifically designed for testing, Cypress may not offer built-in features for efficient data-driven testing to handle a variety of data inputs and scenarios.
- Dependency on UI for Setup. As Cypress has a focus on interacting with the UI, there are additional complexities when trying to set up test data or authentication without involving the UI components.
- Test Execution Speed. Known for its fast test execution in the context of end-to-end testing, API testing might require repetitive and rapid execution of numerous requests. The overhead of the Cypress architecture may impact the speed of execution for API tests.
- Learning Curve for Testers with API Focus. QA engineers may find Cypress less intuitive for API-specific scenarios. The learning curve might be steeper for those who are more familiar with tools specifically designed for testing the API.
- Limited Reporting and Documentation for API Tests. Cypress’s reporting and documentation features are more tailored towards end-to-end testing scenarios. Reporting for API tests might not be as comprehensive or customizable compared to dedicated tools for testing APIs.
How to perform Cypress API testing
Before diving into automated Cypress API testing, let’s overview some of the key commands:
cy.wait()facilitates the loading of async data and allows waiting for a network request.cy.route()directs test requests to specific handlers.cy.server()helps to maintain an entire server for a test suite.- Test Runners: provides parallel execution of tests for quick turnaround time.
cy.intercept()keeps the responses under control or simulates the behavior by intercepting the requests.cy.request()allows you to send HTTP requests and interact with APIs directly within your test cases.
Prerequisites
- You need to install or update Node.js to make the HTTP requests to the API server.
- You need to check if you have a version of Node.js compatible with Cypress. *On the moment of writing this article Cypress supports minimum Node.js 14+ version.
node -v - You need to install your chosen code editor and configure it according to your preferences.
Once all the prerequisites are in place, you can follow these steps to carry out automated Cypress API testing:
Step 1: Set Up Your Cypress Project
Start from creating a directory for your Cypress API testing project named cypress-api by navigating to your preferred location with the following commands
mkdir your_cypress_api
cd your_cypress_apiBy running the mentioned above command, you need to initialize a Cypress as a project dependency to automate web interactions and perform Cypress API testing:
npm install cypress --save-dev
npx cypress openStep 2: Write Your First API Test
When writing a simple Cypress API test script, you can use the cy.request() command to initiate HTTP requests, specifying the method, URL, headers, etc. This command allows you to perform testing with ease and provides assertions on the response status, body, headers, and other relevant details. Here is an basic example that demonstrates the simplest API response.
In this example, test hits the API server with the URL and checks whether a valid login request returns a status code of 200. This means the status code to be 200 for successful test execution.
describe("HTTP Requests", ()=>{
it("Get Call", ()=> {
cy.request({
method:'GET',
url: 'https://reqres.in/api/users/2',
})
.then(function(response){
expect(response.status).to.equal(200);
cy.log(JSON.stringify(response.body));
console.log(response.body);
});
})
});Meet 👇
Simple examples of REST APIs tests for starters using Cypress from official site
**Examples of uses of the Cypress API from Cypress Doc
Step 3: Run Cypress Tests via Cloud
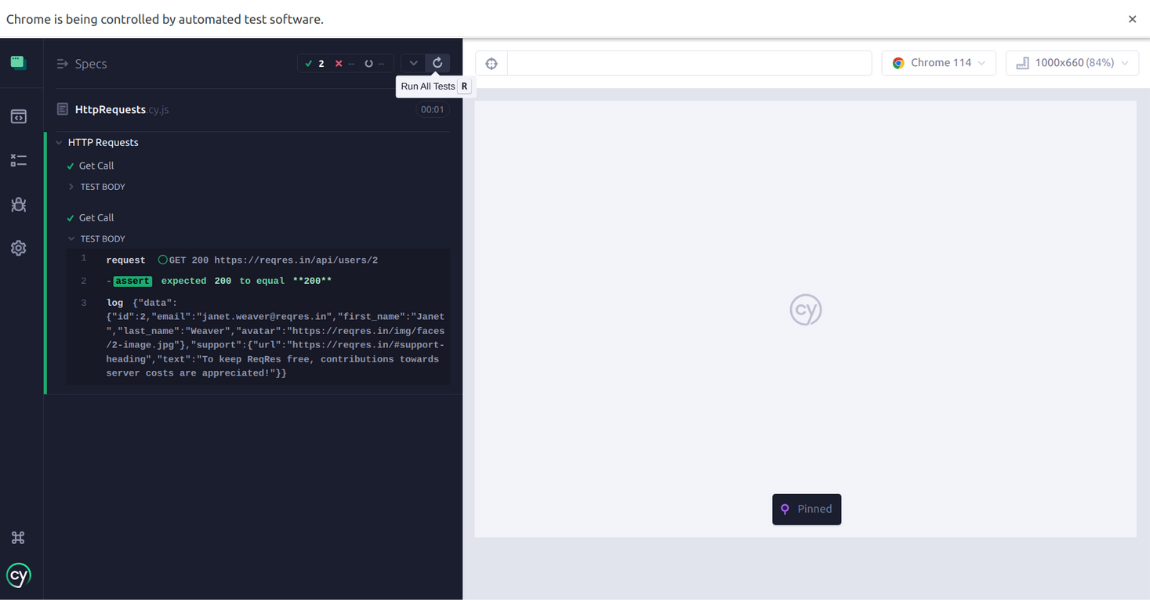
Once you’ve written your first Cypress API test or already had the tests, the next step is to execute them. Running your tests allows you to validate the functionality and reliability of your API endpoints. Use npx cypress open command to open the Cypress Test Runner with an available list of your test files for your project to be executed.

You can choose to run all tests in the file or select specific ones for execution and ensure thorough examination of status code or status codes during the testing process. As the tests run, Cypress provides real-time feedback in the Test Runner interface. This helps you observe each test step, including API requests and assertions, in the interactive dashboard.
Step 4: Analyze Test Results
After test execution is complete, Cypress displays a summary of the results. You can discover information not only about passed and failed tests but also about errors. This helps you inspect test details, logs, and snapshots of your application. Based on test results, teams can make improvements and address issues.
Step 5: Integrate API Tests with CI\CD
Consider integrating your Cypress API tests into your Continuous Integration/Continuous Deployment (CI\CD) pipeline for automated testing. This helps you provide consistent validation with each code change and contributes to a continuous testing workflow. This practice also improves the overall quality and reliability of your software by validating the API endpoints throughout the development process.
Step 6: Visualize Test Results
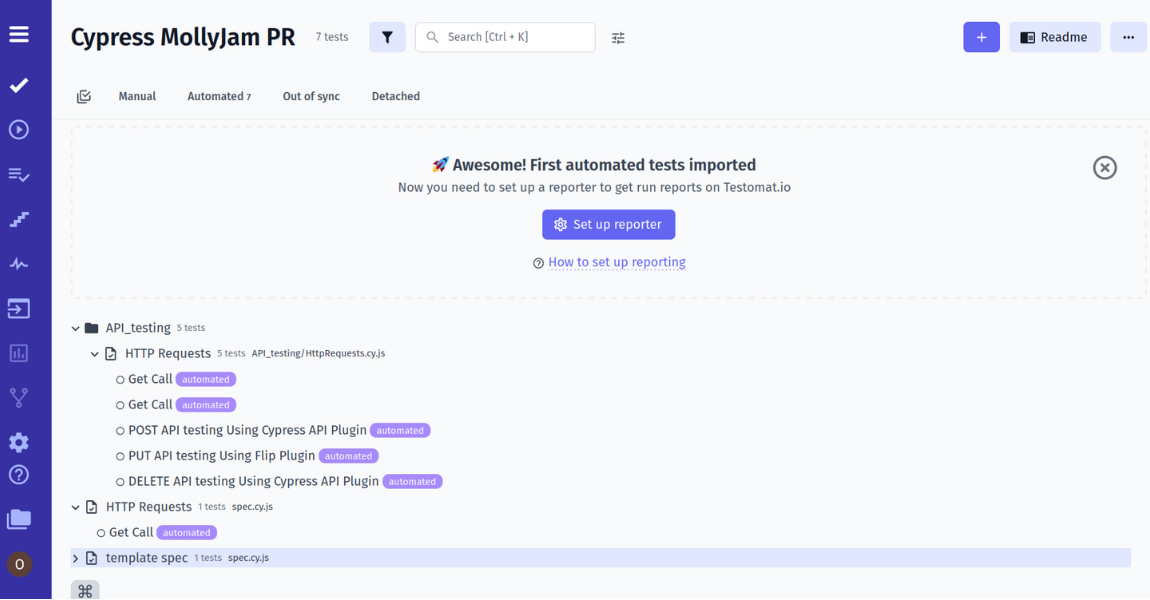
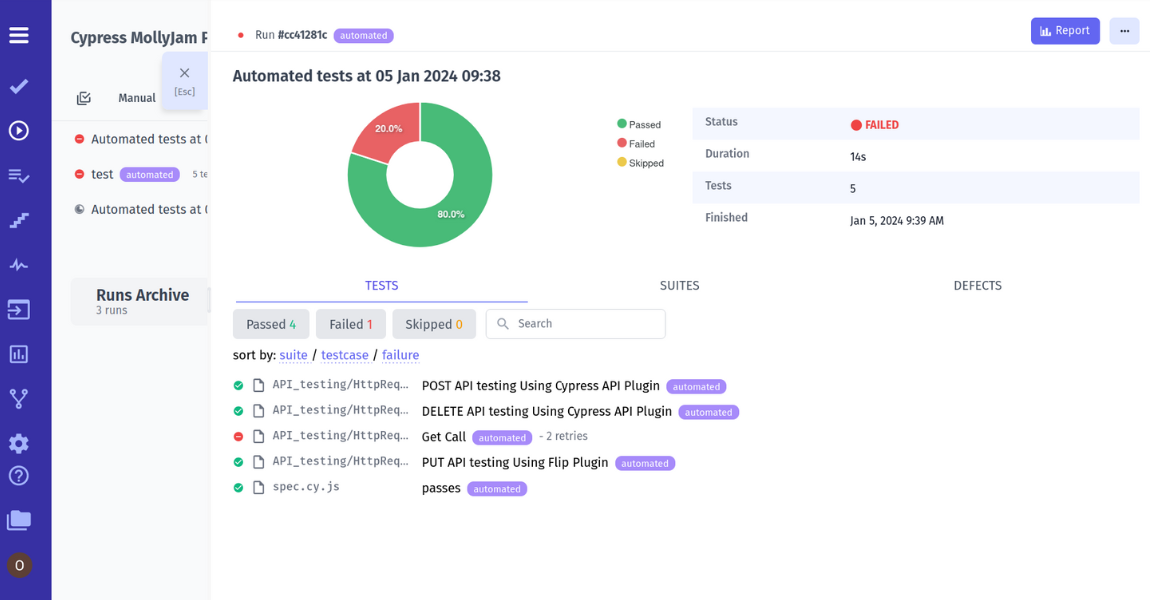
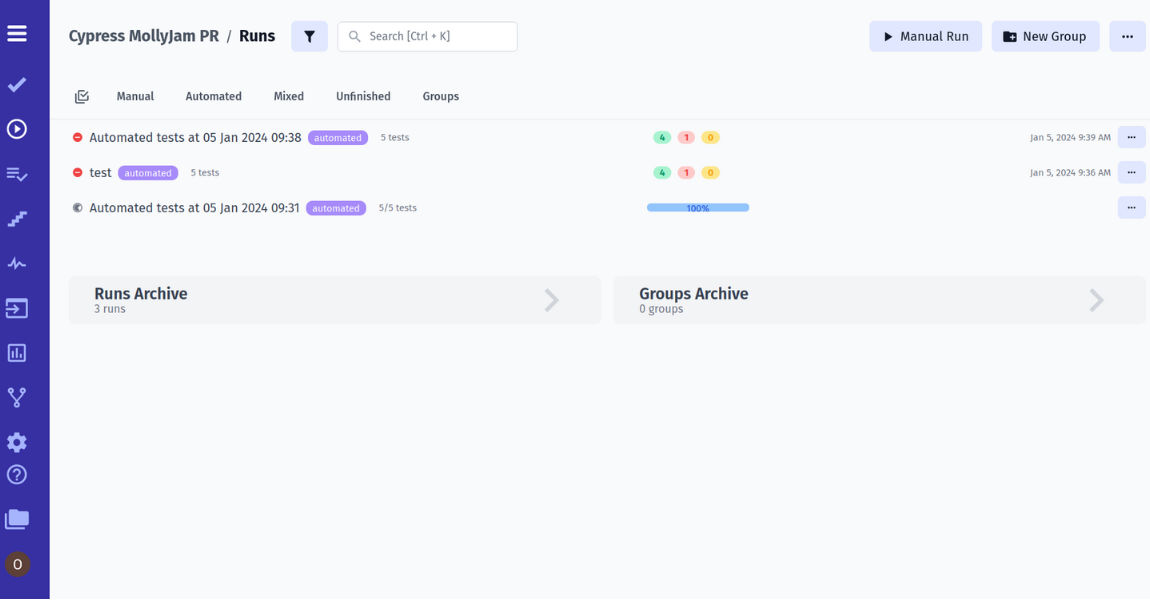
Opt for third-party tools like testomat.io test management system helps you visualize test results.



With clear visual feedback, you can quickly identify successful builds and pinpoint any issues that require attention. In addition to that, continuously iterate your Cypress API test scripts based on feedback and changes in your API. This allows you to improve your test suite and add more tests to handle different API scenarios.
More detail step-by-step:
Best Practices for Writing Robust API Tests in Cypress
These best practices help you maintain the highest quality of your test data and also make sure that each team member keeps up with relevant changes in the software testing process.
#1: Think of Modularization and Reusability
When it comes to creating Cypress API tests, you should organize your API tests into separate modules based on functionalities or endpoints to improve test structure. You can also apply Cypress custom commands to encapsulate complex API interactions that promote a cleaner and more readable test code. With modularization and reusability, you can adapt to changes in the API, facilitate easy updates, minimize repetition, and drive a scalable and efficient testing process.
#2: Establish a Structured Approach to Test Organization
Organizing tests into logical structures using describe blocks based on the functionality or feature they are testing is essential. Also, don’t forget about maintaining consistent names for test files and describe blocks. This helps team members quickly understand the content. A well-structured test organization not only improves readability but also simplifies test maintenance and collaboration within the development team.
#3: Encourage Continuous Debugging
A culture of continuous review and refinement of your tests helps you make sure that tests adhere to coding standards. Fast identification and resolution of flaky tests are vital. With automated monitoring tools, you can detect flaky tests, report inconsistencies in test behavior and resolve them. When encouraging regularly scheduled code reviews coupled with refactoring, teams drive a collaborative environment where code quality is continually improved and the codebase remains maintainable.
#4: Keep documentation up to date
A well-maintained API documentation becomes an invaluable resource for onboarding new team members and supporting collaborative efforts to maintain a robust API test suite. This also drives a shared understanding within the development team. Regular updating the API documentation allows each team member to better understand expected responses, error codes, and data structures and resolve any issue as quickly as possible.
#5: Incorporate Test Data Management System
Keeping test data closely associated with the tests provides clarity and simplifies maintenance. With a well-organized and efficient test data management system, you can regularly review and update test data to align with evolving application requirements. This improves visibility and comprehension, speeds up easier updates and troubleshooting when necessary and guarantees accurate testing outcomes.
Ready to drive innovation and use Cypress for API testing?
Cypress appeared to be a dynamic, powerful and user friendly testing framework to perform API testing. It not only establishes a developer-friendly ecosystem for creating resilient API tests but also provides unique functionality to test the integration between the UI and the API.
With Cypress, you invest in an efficient, reliable and scalable software testing process that helps you deliver the software products of high quality.
👉 Drop us a line if you want to delve deeper into the realm of REST API testing with Cypress and discover more testing practices!








